Most of the people who are in love with the kind of things that they do will surely be in love with jQuery developing. jQuery is a kind of developing system which can be effectively used for the creation of designs and implementation that can take your blog to a completely new level all together. The main use of jQuery is stored with the use of developing websites and taking it to the levels beyond imagination. Well, one can create their own jQuery Plugin but at the same time use, some previously created plugins to help the cause on their own website. jQuery scrollbar plugins not just adds the functionality to the your blog but also helps to make it more responsive. It gives the flexibility to the users to read the most of the content present on the website by using the scroll bar. jQuery scrollbar plugins also allow users to navigate throughout the whole page, We are going to share top 15 best jQuery scrollbar plugins to make your websites more user friendly!
Top 15 Best jQuery Scrollbar Plugins:
1. Range input:
Well, Range Input will be the first jQuery scrollbar plugin that we will be talking about. More often than not, we will see that we require a stage where we need to select a certain amount of data. This is done by typing down the upper and the lower bounds. This sums up the work but lacks a visual appeal to the job. This is where Range Input steals the show away. Range Input is a kind of bar which is used to decide the range from where the selection is to be done. Range Input can also be used with a two level standard. Range Input has gained a lot of acceptance in the field of blogging due to the ease that it brings all around the circuit.
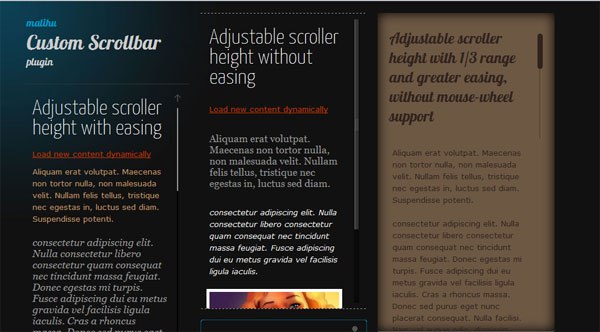
2. Content Scroller:
There are certain things that we the human’s do not like to do and working extra for something is one of the rare achievements. Well, in case of reading time, we seriously do not like to be seen that old-fashioned scroller getting up and down the time when we are reading. Well in that case, one must use the help of jQuery Content Scrollers where there are various themes, which you will love about it. Scrolling down to read, something was never so easy and better. Content Scroller can be effectively applied to ant theme or blog depending on the liking of the owner.
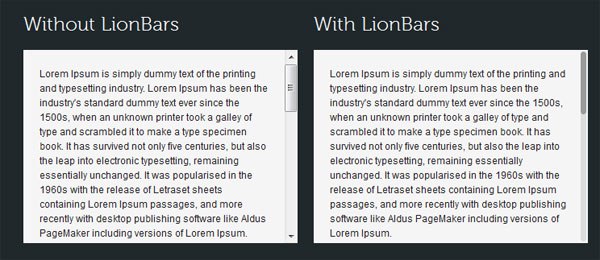
3. Lion Bars:
Lion bars are one of the simplest and light weighted jQuery scrollbar plugin that can be effectively used to give your category lines a completely new look. Lion Bars can be effectively used for giving the look of an official. The main features that make lion bars as one of the most used jQuery scrollbar plugin is the fact that it can be used in literally all the different kinds of web browsers. To add to this, there are various other custom designs that are available for your use. You can also create your own custom design by calling .lionbars().
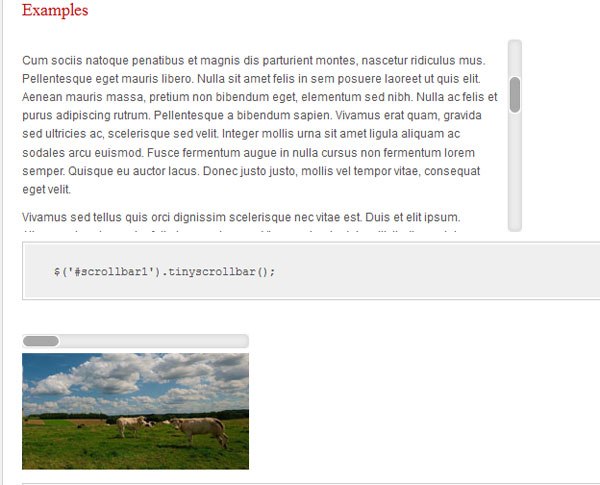
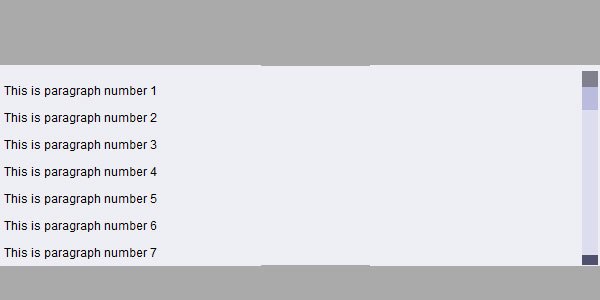
4. Tiny scroll Bar:
With the advent of mobile browsing to this level, it is one of the most important features to be had on a web site. One must be able to furnish the needs of the mobile viewers and as a result get growing in the world. This jQuery scrollbar plugin will make browsing and scrolling of your website on android and IOS operating systems as smooth as butter. Tiny Scroll Bar allows you to have the facility of having a scroll on both horizontal and vertical sides making it a fun for your viewers.
5. Scrollbar Paper:
Scrollbar paper is one of the best jQuery scrollbar plugin which doesn’t replace browser’s default scrollbar. Instead, it covers it with a custom scrollbar, like paper on a wall: that is why it is called Scrollbar Paper. The benefit of this approach is that the way browser’s default scrollbar behaves is not modified: mouse wheel support, text selection and scrolling performance are the same as usual.
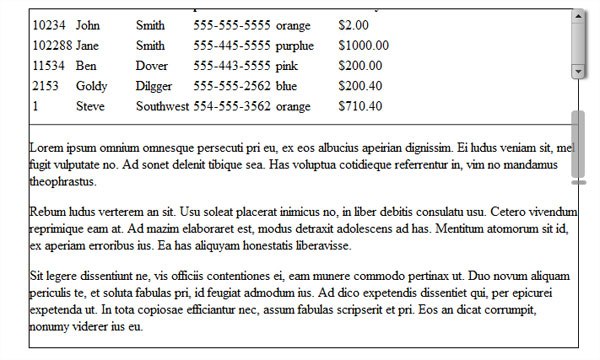
6. Scroll Bars:
The facilities of was a scroll bar on your specific posts having many benefits. This makes sure that you utilize less space on your window and thus reduces the space taken. Thus, it has been seen that Scroll Bar plugin for websites are in great demand and here is arguably the best jQuery Plugin that you can use for the purpose. This will add a scroll bar to your posts and thus, will add another dimension to the website of yours. This jQuery plugin will allow you to have a complete different and automatically adjustable scroll bar.
7. Unlimited Scroll:
More often than not I as a user thing that why is it so that I will have to click on and on for continuation to the next page. Why do not the bloggers make it easy for the people and allows an infinite scroll for the posts that they have posted. Here is a jQuery scrollbar plugin that will allow you to get infinite scroll on your website. The HTML coding is such that there is nothing to add on to the source code of the website. Thus, this light weighted jQuery scrollbar Plugin is one of the best options for the enhancement of your website.
8. Short Scroll:
There are many reasons for which men use scroll bars. The main reason is the fact these scroll bars can be used to create a kind of atmosphere that is of great help for the viewership of the website. One such feature that can very well affect the viewership of the website is a short scroll. More often than not people are just fascinated by scroll bars and their uses; well here is a jQuery scrollbar Plugin that can be effectively used for the purpose of allowing short scroll on your posts when reading some kind of a chart or something like that.
9. Vertical ScrollBar:
We have already talked about a lot of the kind of scroll bars but hey, here is something that is not seen is general things, We may very well find scroll bars here and there attached to some of the posts but not a lot of people are in for Vertical scroll bars. There is belief that it does not help. However, whereas this allows you to have greater dimensions on the page and thus attract more people. This is not a complex thing to set up as there is a complete set of instructions to follow and your vertical scroll bar is ready!
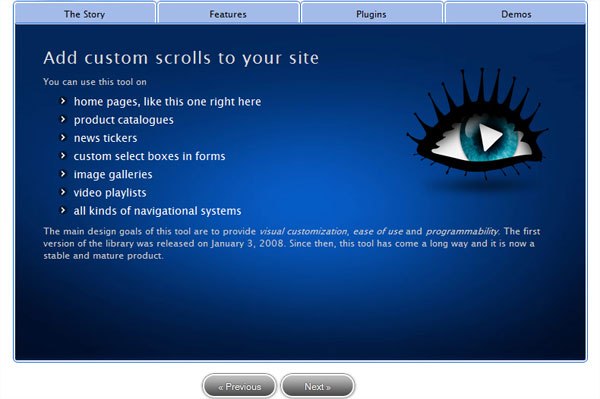
10. Scrollable:
If you are looking to add an image slider on your web site then I would certainly suggest that this is one of the best possible ways to be doing it. Scrollable is of the most light weighted jQuery scrollbar plugin that can be used for the purpose of adding up images or news scrollers on your page. This helps the web site in many ways. The Scrollable has a simple code and the codes can be easily implemented irrespective of the platform that you are using for development.
11. Endless Scroll:
Frankly speaking, from my own perspective, I find it extremely uneasy to be clicking around for loading the next list of posts. This is because once a viewer is in a mood for getting on with things he does not like an interruption. This is where the infinite scrolling plugin for jQuery is one such lightweight Plugin that can be used very well for this purpose. Getting an endless scroll means that there is no one stopping the viewers from reading the countless posts that you have made.
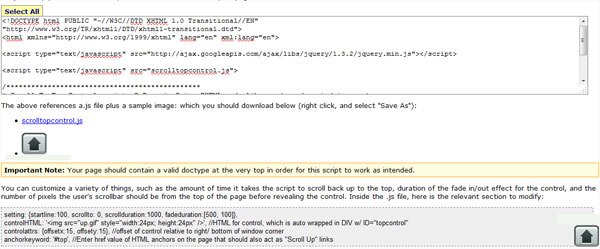
12. Scroll Top:
There is a major issue with long posts and web pages that they do not have one section that will directly take you to the top of the webpage. This issue arises with people when they are looking to scroll back to the top of the page and then find the scrolling taking too much of a time. Thus, it is best advisable to install one such plugin that would straight away take you to the top with one click. What this means is that your website and long scrolling will not annoy your visitors from now on!
13. Special Scroller:
More often than not, there are certain things on your website that you would absolutely love to term as special or important things. In such cases, people will love to see some extra and special feature added to your website so that there is no chance of the visitors missing anything great. Generally, the normal things do not apply to the special events and thus, one requires having a special scroll bar in order to have an extra-added quality to your account. Special Scroller is a lightweight jQuery scrollbar plugin that can be used to make special things extra special.
14. Scroll Pane:
Scroll Pane is a typical kind of jQuery scrollbar plugin that can be used for the creation of literally all kinds of scrolling plugins that you need for your website. There is nothing, which cannot be implemented using to light weighted jQuery codes from Scroll Pane, and thus one must be confident of getting them on their website. Scroll Pane allows another dimension to the scrolling feature of your website with both Horizontal and Vertical scrolls up there for grabs. Now your posts will be more acceptable and readable to the people who love visiting your website!
15. Scroll Follow:
Scroll Follow is certainly an interesting kind of a plugin which allows you to have the facility of following the data that is there on your scroll. This feature is one of the best ways to keep the visitors glued to your posts and allow them the fun of reading and gaining knowledge. Scroll Follow is a simple jQuery scrollbar Plugin and can be used on any platform according to the requirements.